Narzędzie Google PageSpeed Insights to jedno z najczęściej używanych narzędzi, jeśli chodzi o optymalizację szybkości strony. Jest darmowe, przyjazne dla użytkownika i nie wymaga głębokiej wiedzy na temat optymalizacji sieci.
Z drugiej strony, dla kogoś, kto nigdy nie używał tego narzędzia, może na początku wydawać się trochę skomplikowane. Na szczęście Google niedawno zaktualizował PageSpeed Insights do nowej wersji, która znacznie przyspiesza pracę, a raporty są łatwiejsze do zrozumienia.
A co jeszcze się zmieniło?
Co to jest Google PageSpeed Insight?
Zanim zagłębimy się w konkretne obszary aktualizacji, przejrzyjmy szybko podstawy narzędzia.
Według Google PageSpeed Insights (lub PSI) raportuje wydajność wybranej strony internetowej. Raporty są dostępne na urządzeniach mobilnych i stacjonarnych. Oprócz wskaźników wydajności narzędzie pokazuje również sugestie dotyczące optymalizacji strony internetowej.
W The Digital Pug używamy tego narzędzia prawie codziennie. Regularnie analizujemy wydajność naszych własnych stron lub stron internetowych naszych klientów, ponieważ chcemy zapewnić lepsze wyniki szybkości strony. Używamy go również do analizy motywów WordPress, których możemy użyć w przyszłości.
Narzędzie Google PageSpeed Insights pozwala zobaczyć zarówno field data (dane laboratoryjne), jak i lab data (dane terenowe). Dane pola są przydatne, gdy chcesz przeanalizować środowisko użytkownika, a dane laboratoryjne są używane do debugowania problemów z wydajnością.
Nowa wersja Google PageSpeed Insights.
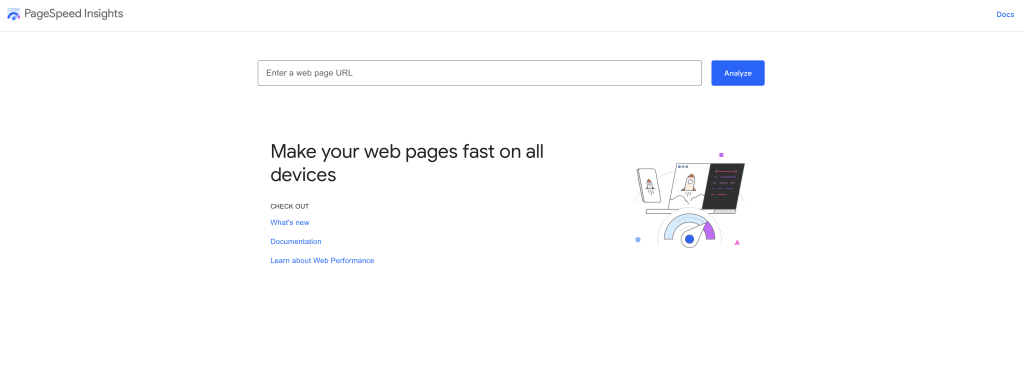
Nowa strona główna.
Jak wspomnieliśmy wcześniej, narzędzie zostało niedawno zaktualizowane i zyskało zupełnie nowy wygląd.
Ma dużo więcej przestrzeni, która ułatwia wyszukiwanie danych i sprawia, że wrażenia użytkownika są bardziej przyjazne.
Oto spojrzenie na nową stronę główną na pulpicie.

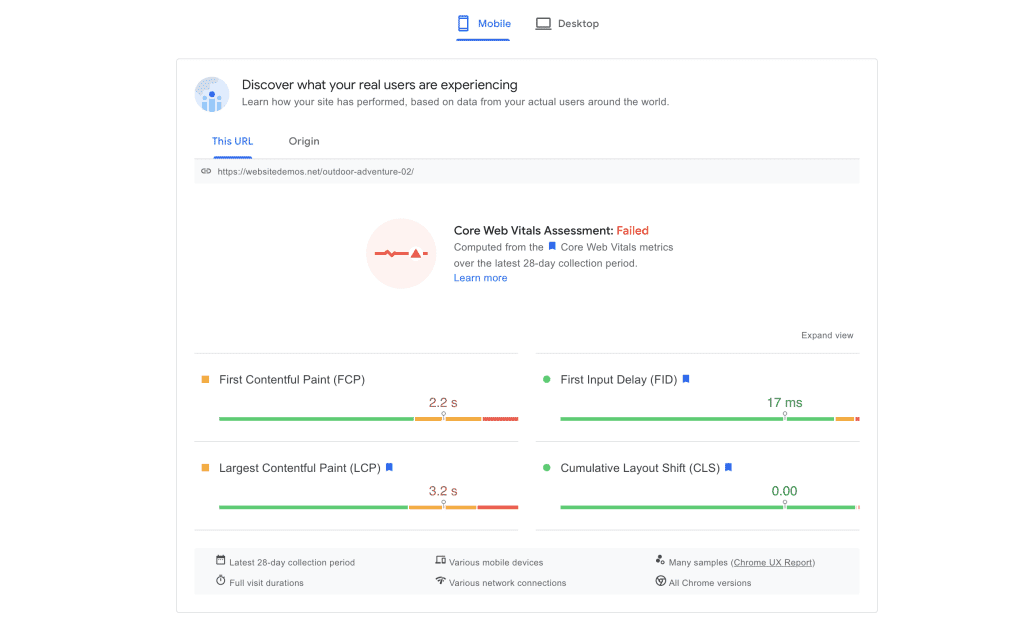
Rozdzielenie field i lab data.
Kolejną dużą zmianą jest oddzielenie danych field i lab. W porównaniu z poprzednimi wersjami ocena wydajności została przesunięta w dół poniżej wykresu danych field.
Dane field data.

Dane lab data:

Zaktualizowano podstawowe wskaźniki internetowe (Core Web Vitals)
Core Web Vitals stały się ostatnio bardzo ważną częścią nie tylko optymalizacji strony internetowej, ale także technicznego SEO. Dane służą do wyszukiwania sygnałów dotyczących wydajności, które są krytyczne dla środowiska internetowego, i wprowadzania odpowiednich zmian.
W porównaniu z poprzednią wersją proste słowa (zaliczone/niezaliczone), które wskazywały, że witryna przeszła test, zostały zaktualizowane o nową, fajną ikonę.


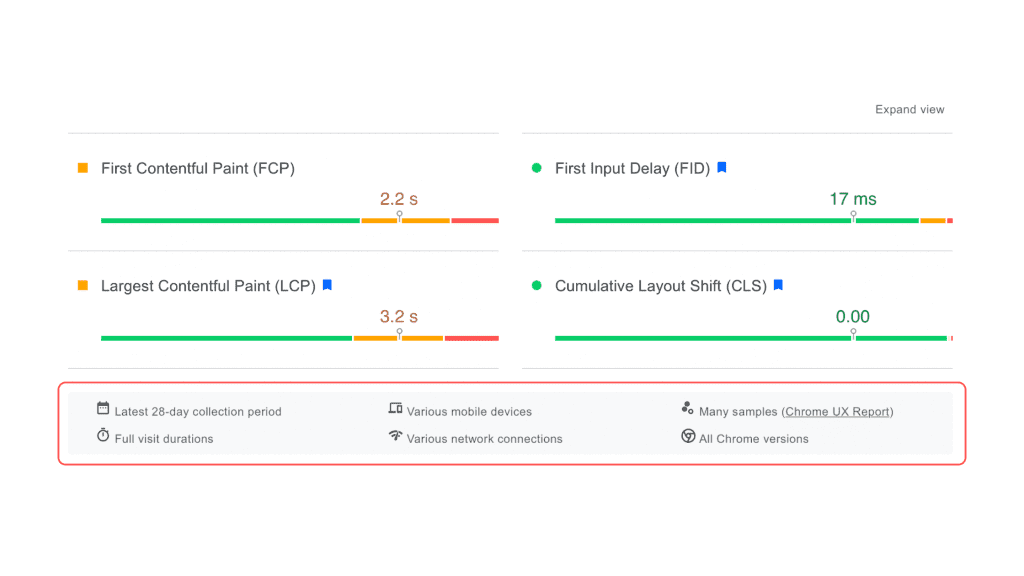
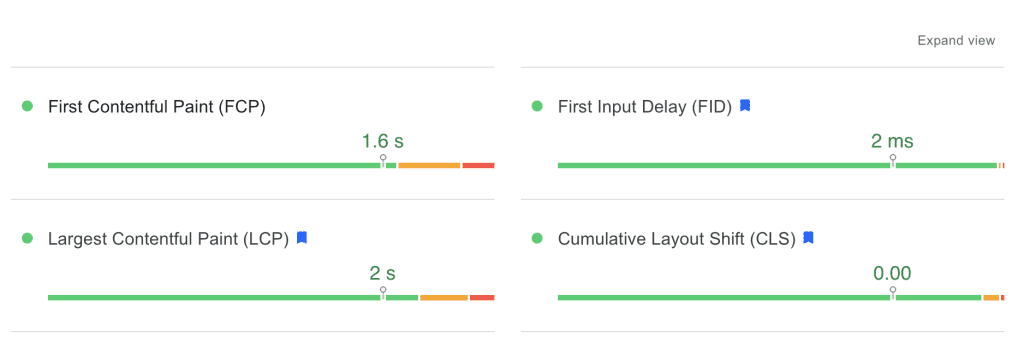
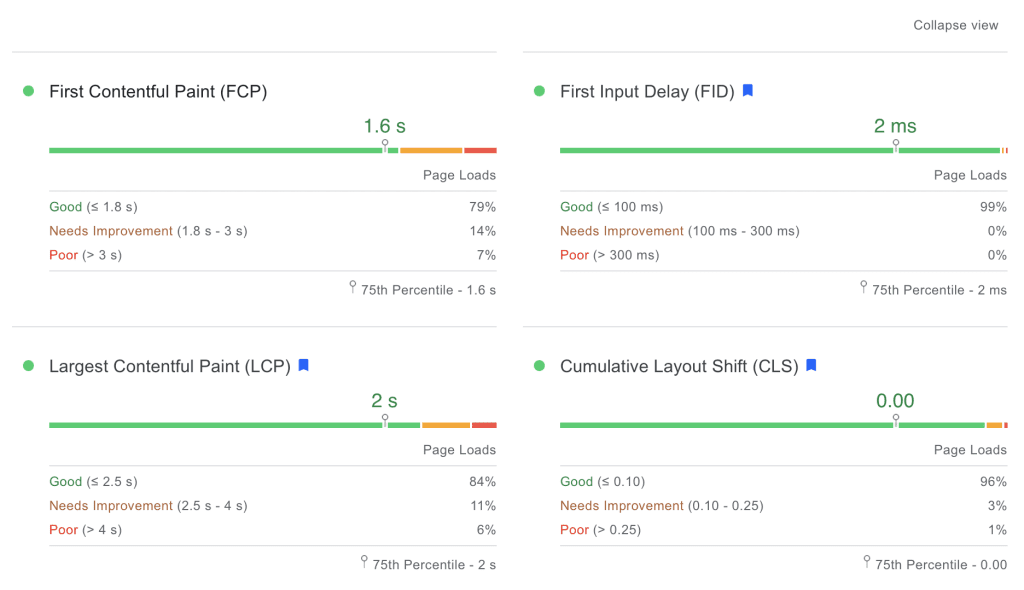
Core Web Vitals są wypełnione danymi, takimi jak pierwsze wyrenderowanie treści (First Contentful Paint – FCP), opóźnienie pierwszego wejścia (First Input Delay – FID), największe wymalowanie treści (Largest Contentful Paint – LCP) i skumulowane przesunięcie układu (Cumulative Layout Shift – CLS). Wszystko to ma kluczowe znaczenie dla optymalizacji strony internetowej.
Poza tym raporty otrzymały kilka dodatkowych pól, takich jak ostatni 28-dniowy okres zbierania danych, różne urządzenia mobilne, wiele próbek, pełny czas trwania wizyty, różne połączenia sieciowe czy wszystkie wersje chrome.

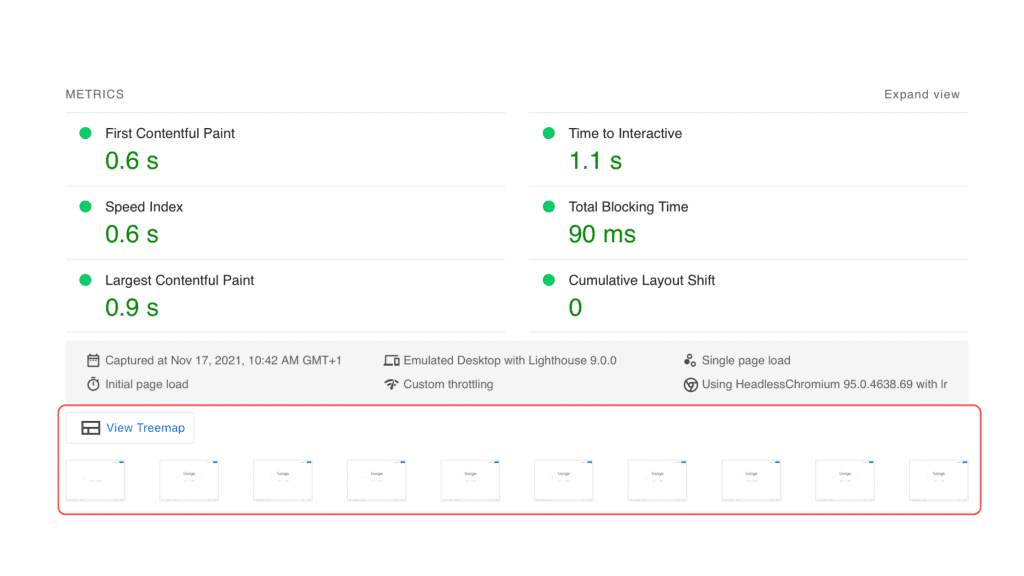
Jeśli chcesz zobaczyć bardziej szczegółowe informacje, po prostu kliknij przycisk „Expand view”.
Podstawowy widok głównych wskaźników internetowych:

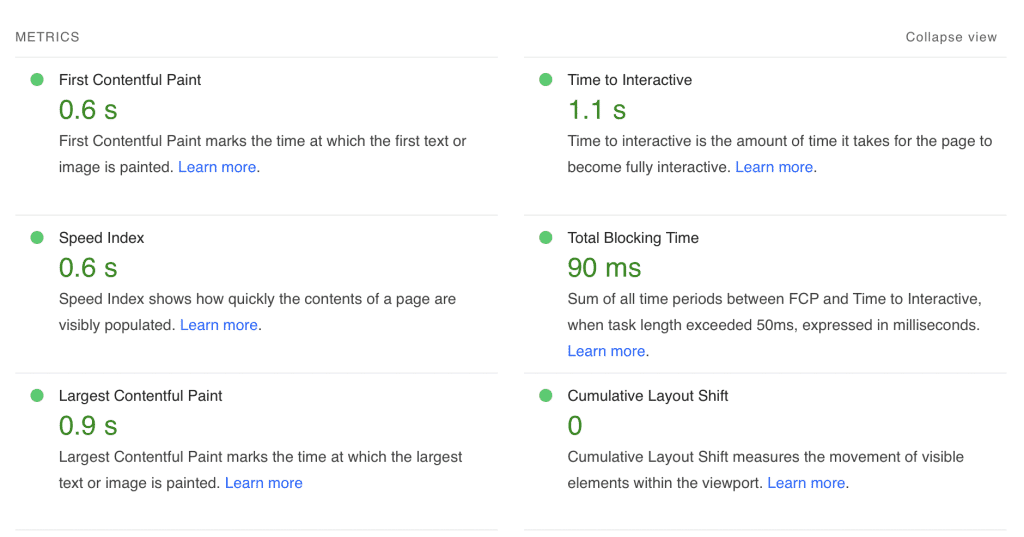
Rozszerzony widok głównych wskaźników internetowych:

Zmiany w diagnostyce wydajności.
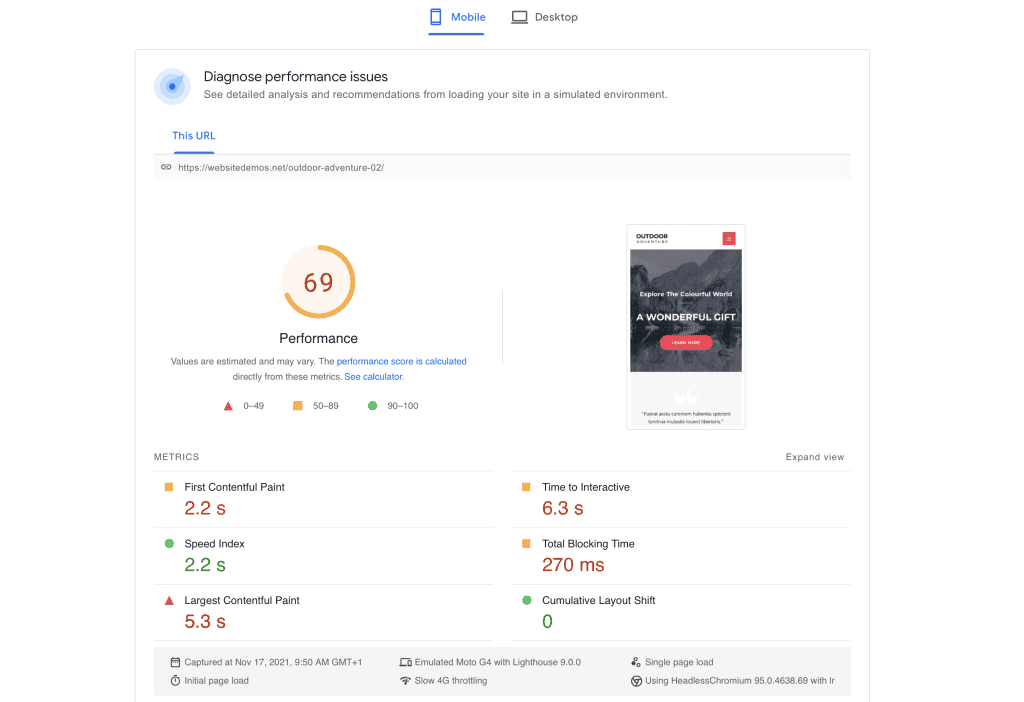
Kolejną rzeczą, która zmieniła się w nowej wersji Google PageSpeed Insights, jest usunięcie obrazu strony, która została sprawdzona. W poprzedniej wersji pojawiał się na szczycie wyników.
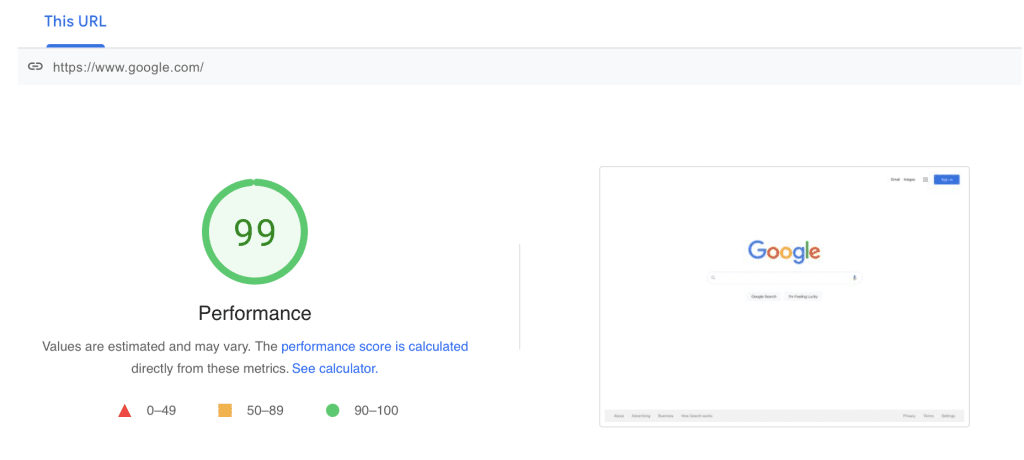
Teraz pojawia się tuż obok oceny wydajności.

Co to jest diagnostyka wydajności?
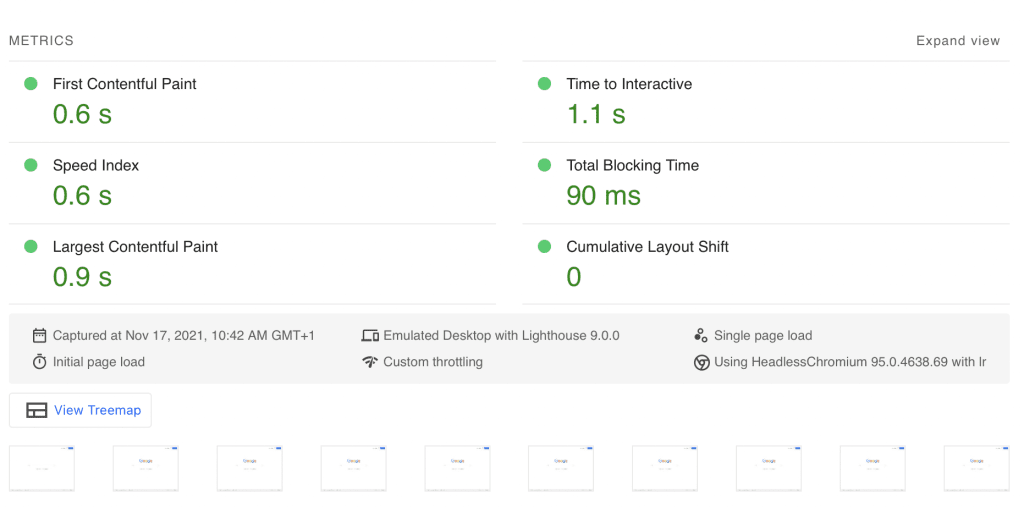
Google PageSpeed Insights (PSI) używa narzędzia Lighthouse do analizy strony internetowej. Generuje wynik wydajności szacowany na podstawie danych, takich jak pierwsze wyrenderowanie treści, czas do interakcji, indeks szybkości, całkowity czas blokowania, największe wyrenderowanie treści i skumulowane przesunięcie układu.
Dane są punktowane w trzech kolorach – zielonym oznacza dobrą wydajność, pomarańczowym oznacza średnią wydajność, a czerwone kółko oznacza słabą wydajność. Możesz także klikać między wynikami mobilnymi lub mobilnymi u góry.
Jeszcze raz, aby zobaczyć bardziej szczegółowe dane, wystarczy kliknąć przycisk „Expand view”.
Podstawowy widok diagnostyki wydajności.

Rozszerzony widok diagnostyki wydajności.

Kolejne dane, które zobaczysz na dole wyników, to dodatkowe informacje o wydajności. Obejmuje to dane przechwytywania, wersję Lighthouse użytą do sprawdzenia, wczytywanie pojedynczej strony, wczytywanie strony początkowej, niestandardowe ograniczanie przepustowości i wersję chromu.

Poniżej znajduje się mapa drzewa z małymi zrzutami ekranu, które pokazują, jak strona internetowa ładowała się w czasie.

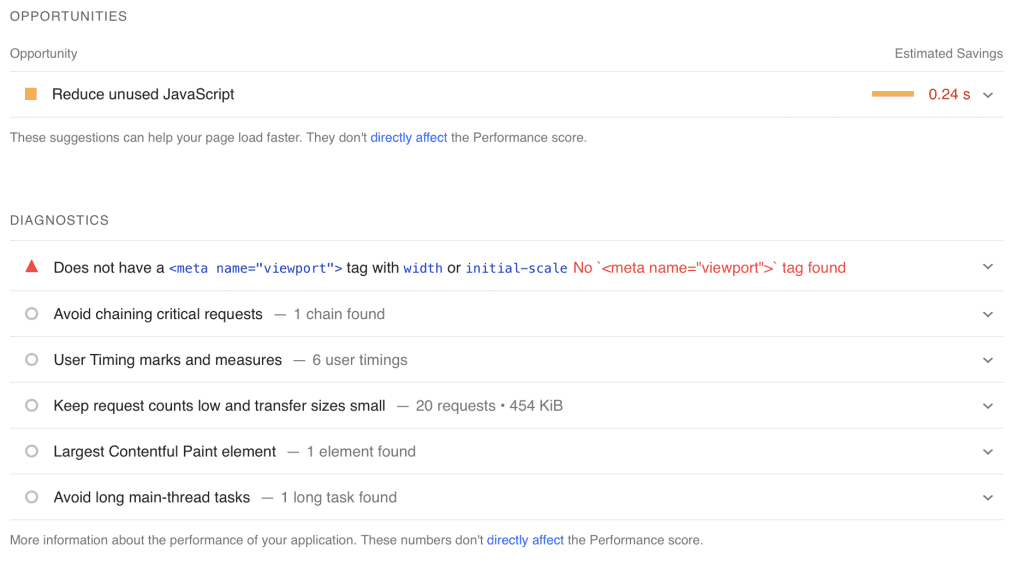
Ostatnia część diagnostyki wydajności zawiera możliwości poprawy szybkości strony. Każda z tych sugestii pokazuje czas, o ile szybciej ładowałaby się strona internetowa po wdrożeniu zmian. Te sugestie są różne dla każdej analizowanej witryny.

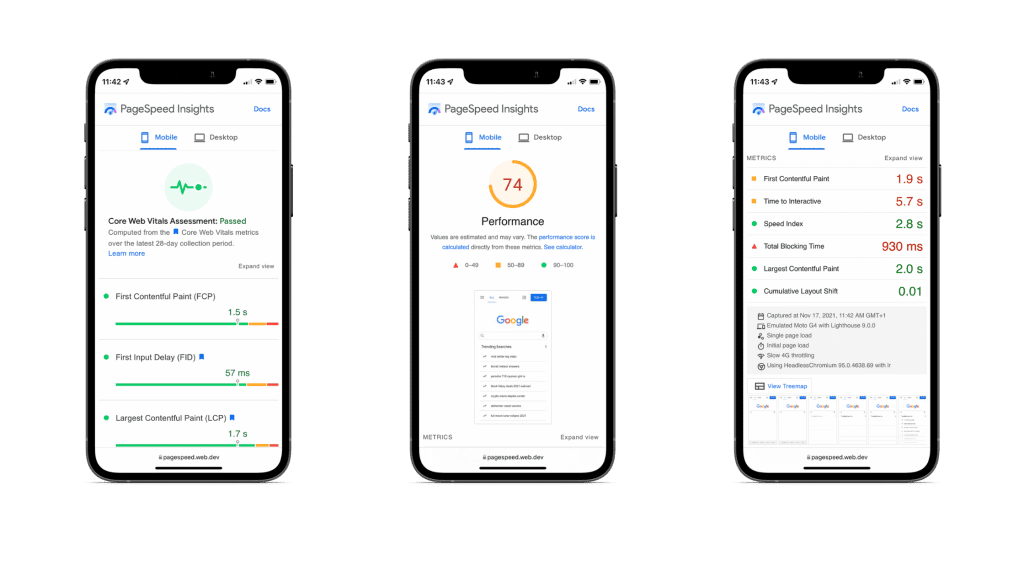
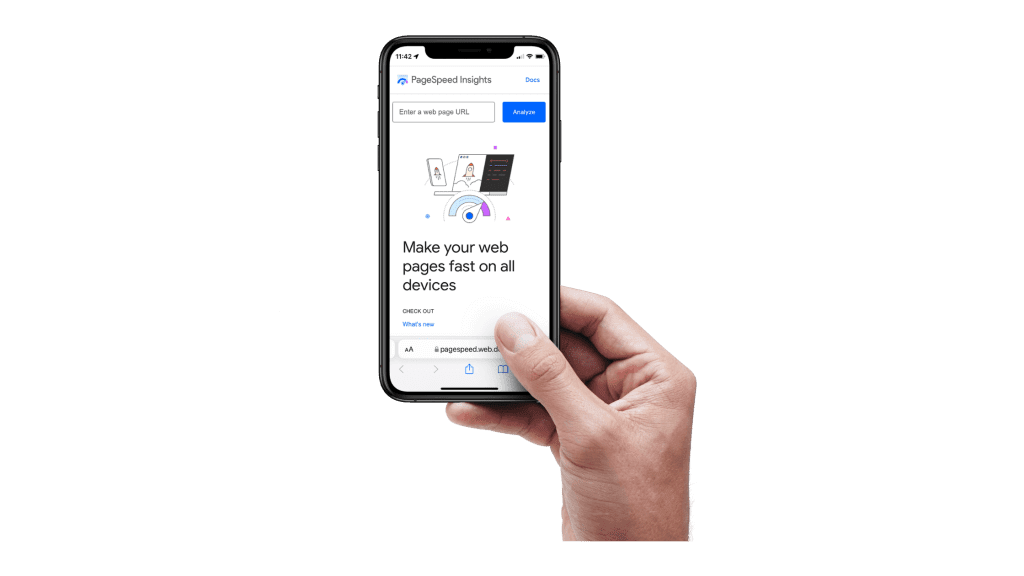
Nowe narzędzie Google PageSpeed Insights na urządzenia mobilne.
Nowa aktualizacja i wygląd są dostępne zarówno na urządzeniach stacjonarnych, jak i mobilnych. Wersja na urządzenia mobilne ma bardzo podobny układ raportu w porównaniu do wersji komputerowej, dzięki czemu dane terenowe znajdują się na górze, a dane laboratoryjne na dole wyników. A na końcu znajdziesz wykres z możliwościami.
Ponadto z naszych obserwacji wersja mobilna wydaje się nieco szybsza niż poprzednio.
Oto spojrzenie na zaktualizowane Google PageSpeed Insights na urządzeniu mobilnym.
Nowa strona główna.

Nowe raporty z danych field i lab data.