Jako właściciel strony internetowej, jedną z najważniejszych rzeczy do rozważenia jest szybkość Twojej witryny. Wolno ładująca się strona może prowadzić do wyższego współczynnika odrzuceń, niższych rankingów w wyszukiwarkach i słabego doświadczenia użytkownika. Dlatego tak ważne jest regularne testowanie szybkości działania Twojej strony i wprowadzanie niezbędnych poprawek.
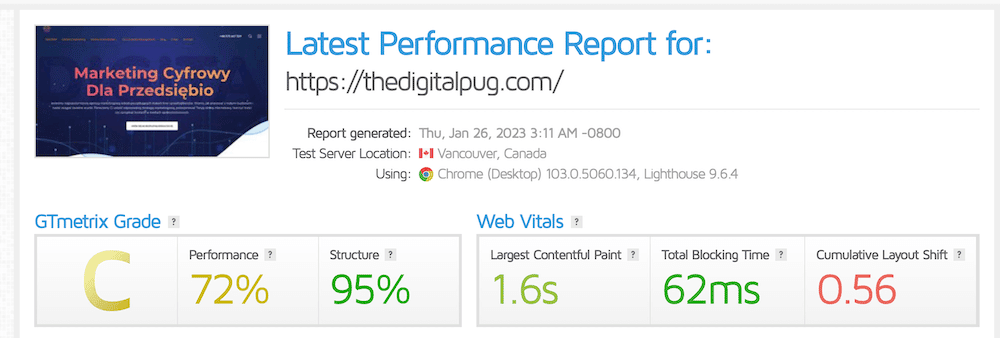
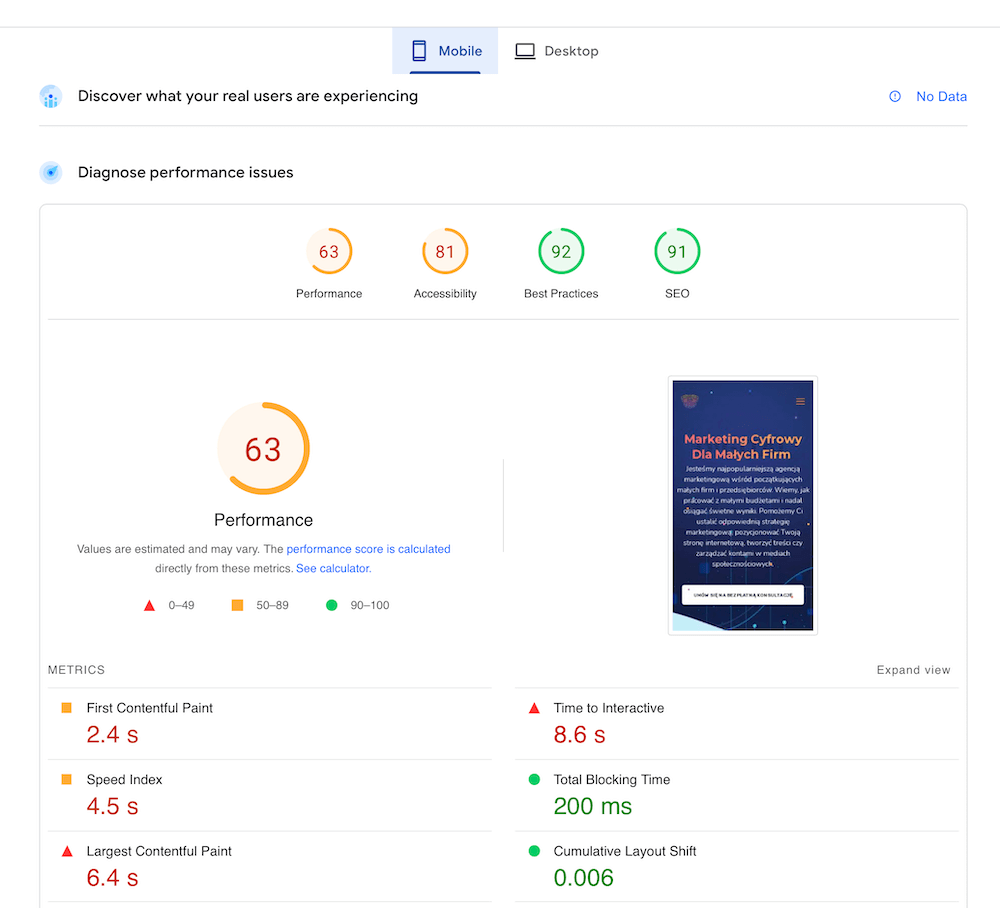
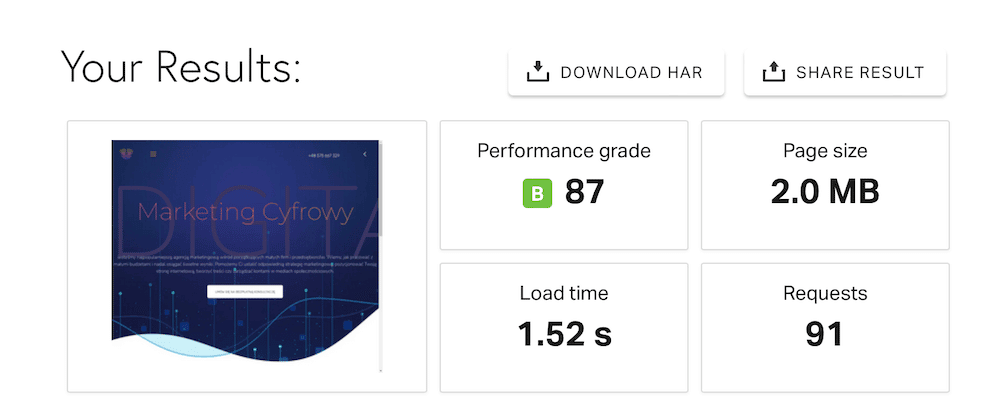
Ostatnio postanowiłem przetestować szybkość naszej strony internetowej. Ponieważ prędkość na desktopie jest jak najbardziej w porządku skupiłem się na urządzeniach mobilnych. Postanowiłem skorzystać z testu Google PageSpeed, który jest uważany za najbardziej wymagający. Dodatkowo przetestowałem stronę za pomocą GTmetrix i Pigdom, aby sprawdzić wyniki.
Wyniki nie były rewelacyjne, a wstępny wynik strony wyniósł zaledwie 24 na 100. To była czerwona flaga i wiedziałem, że muszę wprowadzić pewne zmiany.
Warto również wspomnieć, że ten test dotyczył głównie wydajności WP Rocket, Rocket CDN i Imagify. Najbardziej polecanych wtyczek optymalizacyjnych dla stron zbudowanych na WordPressie.
Na koniec dodam, że zdaję sobie sprawę, że aby znacząco poprawić działanie naszej strony, należy wprowadzić pewne zmiany w JavaScript, aby zminimalizować przesunięcia layoutu oraz ograniczyć nieużywany JavaScript, a także inne kwestie techniczne.
Na razie jednak skupmy się na teście optymalizacyjnym.
WP Rocket i pierwsze wyniki.
Po pewnych poszukiwaniach natknąłem się na wtyczkę WP Rocket.
Uwaga: Przed zainstalowaniem wtyczki WP Rocket korzystaliśmy z wtyczek optymalizacyjnych Hummingbird PRO i SMUSH PRO.
Wtyczka WP Rocket ma na celu optymalizację wydajności strony internetowej poprzez skrócenie czasu ładowania. Działa poprzez buforowanie stron witryny, minifikację kodu i optymalizację obrazów.
Jedną z rzeczy, które podobały mi się w tej wtyczce, jest to, że jest ona łatwa w użyciu. Proces konfiguracji był prosty, a wtyczka zapewniała jasne instrukcje dotyczące optymalizacji mojej strony. Dodatkowo ma przyjazny dla użytkownika interfejs, który ułatwia nawigację i konfigurację ustawień.
Wtyczka WP Rocket znacząco wpłynęła na szybkość witryny na urządzeniach mobilnych. Witryna ładuje się teraz znacznie szybciej, co doprowadziło do lepszego zaangażowania użytkowników i poprawy rankingów w wyszukiwarkach.
Jak skonfigurować WP Rocket, aby uzyskać najlepszą wydajność.
Caching
Włącz buforowanie dla wszystkich stron i postów w mojej witrynie. Oznacza to, że wtyczka utworzy statyczną wersję każdej strony, która będzie serwowana odwiedzającym, zamiast dynamicznie generować stronę za każdym razem. Pomaga to zmniejszyć obciążenie mojego serwera i przyspiesza czas ładowania mojej witryny.
Optymalizacja plików
Włącz minifikację dla plików HTML, CSS i JavaScript. Minifikacja to proces usuwania niepotrzebnych znaków z kodu, takich jak białe spacje i komentarze. Może to pomóc w zmniejszeniu rozmiaru plików, co z kolei przyspiesza czas ładowania strony.
Optymalizacja mediów
Kolejnym krokiem jest włączenie leniwego ładowania dla obrazów i filmów. Oznacza to, że obrazy i filmy na mojej stronie będą ładowane tylko wtedy, gdy znajdą się w rzutni, co może pomóc w przyspieszeniu początkowego czasu ładowania strony.
Optymalizacja bazy danych
Włącz czyszczenie bazy danych, aby usunąć niepotrzebne dane. Może to pomóc zmniejszyć rozmiar bazy danych i przyspieszyć czas ładowania strony.
Preloading
Włącz wstępne ładowanie pamięci podręcznej dla stron i postów w mojej witrynie. Pomaga to przyspieszyć czas ładowania mojej witryny dla powtarzających się gości.
Integracja CDN
Zintegruj RocketCDN z WP Rocket. Oznacza to, że witryna będzie korzystać z sieci dostarczania treści RocketCDN, aby serwować zbuforowane strony odwiedzającym.
Jest to świetny sposób na poprawę szybkości i wydajności strony internetowej poprzez zmniejszenie odległości między serwerem a użytkownikiem oraz poprzez buforowanie plików statycznych w wielu lokalizacjach geograficznych.
Warto również zauważyć, że jeśli masz globalną publiczność, CDN może pomóc poprawić czasy ładowania witryny dla odwiedzających znajdujących się w różnych częściach świata. CDN zapewni, że pliki Twojej witryny będą serwowane z najbliższej lokalizacji odwiedzającego, co może pomóc w poprawieniu czasu ładowania.
Opcjonalne ustawienia
Zintegruj Cloudflare na swojej stronie internetowej. Aby poprawić wydajność i bezpieczeństwo swoich stron internetowych, zarejestruj konto Cloudflare. Opcja FREE ma wystarczająco dużo ustawień, aby Twoja strona ładowała się szybko na całym świecie i chroniła ją przed atakami lub niepowodzeniami.
Są to niektóre z ustawień, których użyłem w WP Rocket i pomogły mi znacznie poprawić szybkość mojej witryny na urządzeniach mobilnych.
Ważne jest jednak, aby pamiętać, że ustawienia, które działają dla mojej witryny, mogą nie działać dla twojej, więc być może będziesz musiał eksperymentować z różnymi ustawieniami, aby zobaczyć, które z nich działają najlepiej dla ciebie.
Imagify i optymalizacja obrazów.
Jak już wspomniałem optymalizacja została wykonana przez połączenie więcej niż 1 wtyczki. Drugi, którego użyłem, nazywa się Imagify i jest to wtyczka, która optymalizuje obrazy.
Aby zoptymalizować swoje obrazy, masz 3 możliwości:
- Zainstaluj wtyczkę Imagify i zoptymalizuj swoje obrazy masowo.
- Zarejestruj się na konto Imagify i zoptymalizuj swoje obrazy bezpośrednio, przesyłając je na serwery.
- Zarejestruj się w Imagify i wstaw swój adres URL bezpośrednio w pulpicie nawigacyjnym.
Wszystkie powyższe kroki zoptymalizują twoje obrazy, gdy tylko będziesz ich potrzebować.
Plugin Rocket CDN.
Rocket CDN to platforma dostarczania treści, która pomoże Ci załadować Twoją stronę na całym świecie bardzo szybko.
Rejestracja jest prosta i aby podłączyć swoją witrynę do sieci CDN, możesz zainstalować wtyczkę Rocket CDN lub połączyć ją bezpośrednio w swojej wtyczce WP Rocket.
Koszt optymalizacji.
Trzeba przyznać, że koszt optymalizacji to dobry stosunek jakości do ceny.
Roczna licencja na WP Rocket kosztuje 59 dolarów, Rocket CDN kosztuje 8,99 dolarów miesięcznie, a Imagify 9,99 dolarów miesięcznie. Jeśli Twoja strona ma minimalną zawartość i jest mniejsza niż 20 MB możesz skorzystać z darmowego konta Imagify.
Pełny roczny koszt to 286,76 dolarów czyli około 1 238 złotych.
Należy też wspomnieć, że Hummingbird PRO kosztował nas do tej pory 90 dolarów rocznie, ale wyniki były nieporównywalne z WP Rocket.
Uwaga: Aby zminimalizować koszty optymalizacji strony, należy zawsze starać się tworzyć strony, które od początku osiągają dobre wyniki. Jeśli pominiesz ten krok, skończy się na tym, że będziesz miał powolną witrynę i zwiększysz koszty z powodu późniejszej pracy. A możesz być pewien, że pewnego dnia będziesz musiał zoptymalizować swoją stronę.
Wniosek
Podsumowując, używanie wtyczki WP Rocket w połączeniu z Rocket CDN było dla mnie świetną decyzją, jeśli chodzi o poprawę prędkości naszej witryny na urządzeniach mobilnych. Pomogło mi to zwiększyć wynik mojej witryny w teście Google Page Speed z 24 do 63, co jest znaczącą poprawą.
Włączając buforowanie, optymalizację plików, optymalizację mediów, optymalizację bazy danych, wstępne ładowanie i integrację CDN, byłem w stanie zmniejszyć czas ładowania strony, co doprowadziło do lepszego zaangażowania użytkowników i poprawy rankingów w wyszukiwarkach.
Warto również zauważyć, że szybkość strony internetowej jest procesem ciągłym i ważne jest, aby regularnie testować szybkość witryny i wprowadzać wszelkie niezbędne ulepszenia. Dodatkowo, warto zauważyć, że podczas gdy używanie wtyczki buforującej i CDN jest świetnym początkiem do poprawy prędkości strony, nie jest to jedyna rzecz, którą możesz zrobić.
Inne strategie do rozważenia obejmują optymalizację obrazów, minimalizację liczby żądań HTTP i minimalizację użycia skryptów stron trzecich.
Gorąco polecam dać wtyczkę WP Rocket i Rocket CDN spróbować, jeśli szukasz poprawy prędkości swojej witryny.
Te narzędzia mogą znacznie zmienić szybkość i wydajność strony internetowej i mogą prowadzić do lepszego doświadczenia użytkownika i poprawy rankingów wyszukiwarek.
Uwaga: zanim przetestujesz wtyczkę upewnij się, że robisz to w bezpiecznym środowisku, które daje możliwość przetestowania jej przed pełnym wdrożeniem. W przeciwnym razie ryzykujesz, że Twoja strona się zawiesi.
Rezultaty
Aby uczynić ten test bardziej otwartym postanowiłam pokazać Wam wyniki z GTMetix przed i po teście. Na potrzeby testu wyłączyłem również integrację Cloudflare na stronie.